CORS error No 'Access-Control-Allow-Origin' header is present on the requested resource · Issue #569 · axios/axios · GitHub
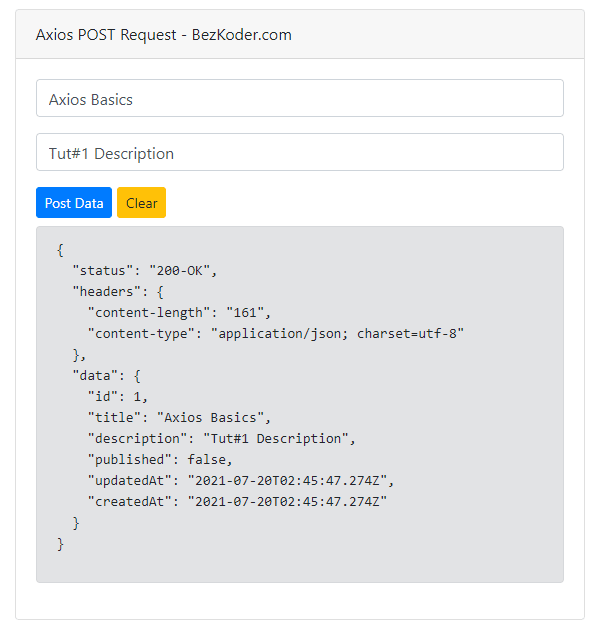
![reactjs - react & axios & PHP [Request header field access-control-allow- origin is not allowed by Access-Control-Allow-Headers in preflight response.] - Stack Overflow reactjs - react & axios & PHP [Request header field access-control-allow- origin is not allowed by Access-Control-Allow-Headers in preflight response.] - Stack Overflow](https://i.stack.imgur.com/aATZo.jpg)
reactjs - react & axios & PHP [Request header field access-control-allow- origin is not allowed by Access-Control-Allow-Headers in preflight response.] - Stack Overflow
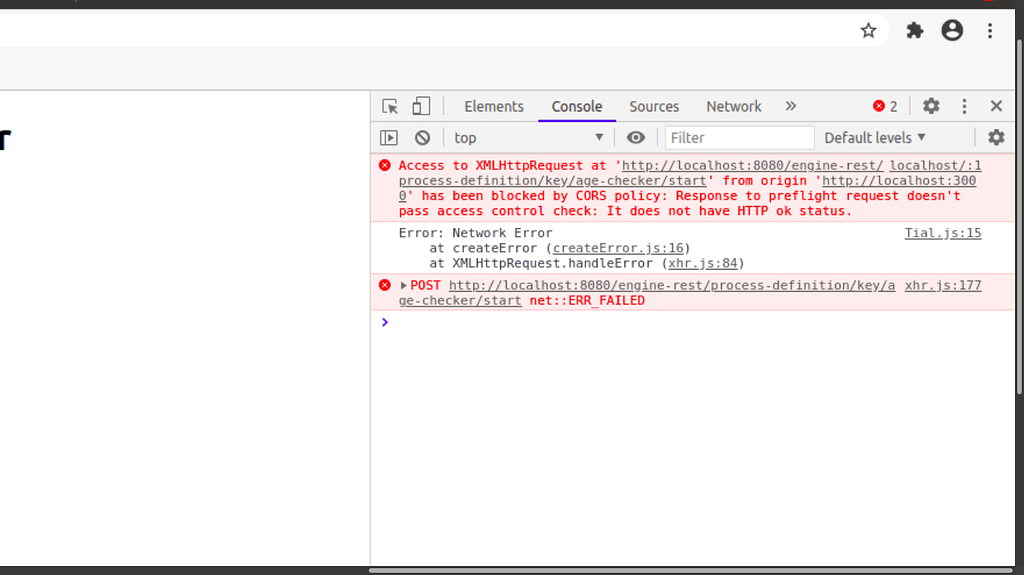
![reactjs - react & axios & PHP [Request header field access-control-allow- origin is not allowed by Access-Control-Allow-Headers in preflight response.] - Stack Overflow reactjs - react & axios & PHP [Request header field access-control-allow- origin is not allowed by Access-Control-Allow-Headers in preflight response.] - Stack Overflow](https://i.stack.imgur.com/V1Dxj.jpg)
reactjs - react & axios & PHP [Request header field access-control-allow- origin is not allowed by Access-Control-Allow-Headers in preflight response.] - Stack Overflow

javascript - 'Access-Control-Allow-Origin' issue when API call made from React (Isomorphic app) - Stack Overflow

API request from react form to camunda being blocked by CORS - Camunda Platform 7 Process Engine - Camunda Platform Forum
CORS error No 'Access-Control-Allow-Origin' header is present on the requested resource · Issue #569 · axios/axios · GitHub

reactjs - axios.post gives CORS issue whereas GET is working fine in React using Laravel API - Stack Overflow

CORS error No 'Access-Control-Allow-Origin' header is present on the requested resource · Issue #569 · axios/axios · GitHub










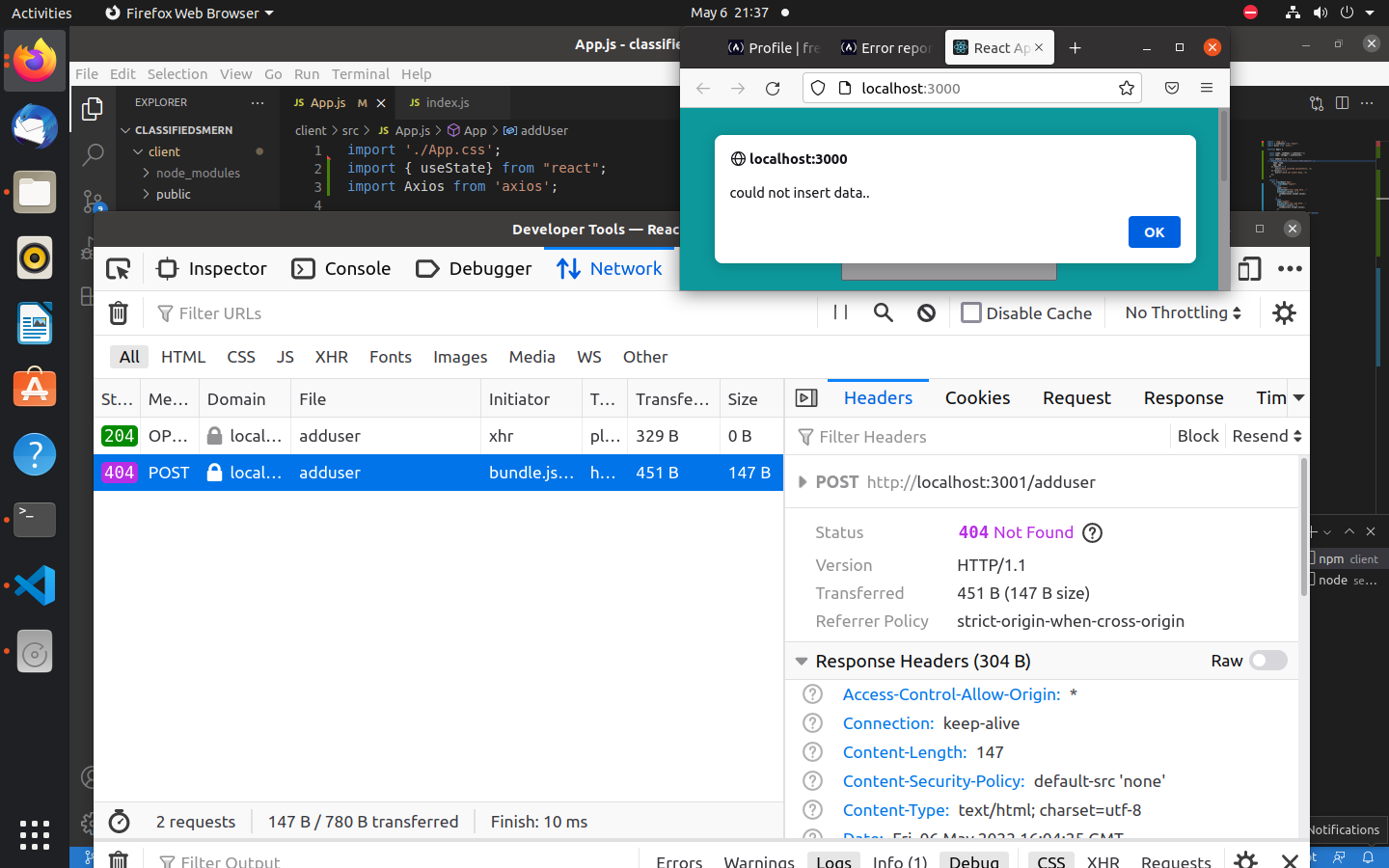
![react ] Axios 호출, Proxy를 이용하여 크로스브라우징 문제(CORS 이슈) 해결하기 react ] Axios 호출, Proxy를 이용하여 크로스브라우징 문제(CORS 이슈) 해결하기](https://blog.kakaocdn.net/dn/GQdz2/btqMIsRaTbk/kf2QmtM6UfwQNd8Udfduj0/img.png)